StackPanel
The StackPanel control is a Panel which lays out its children by stacking them horizontally or vertically. StackPanel is typically used to arrange a small subsection of the UI on a page.
You can use the Orientation property to specify the direction of the child elements. The default orientation is Vertical.
The following XAML shows how to create a vertical StackPanel of items.
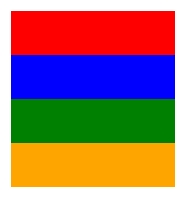
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>The result looks like this.

In a StackPanel, if a child element's size is not set explicitly, it stretches to fill the available width (or height if the Orientation is Horizontal). In this example, the width of the rectangles is not set. The rectangles expand to fill the entire width of the StackPanel.
StackPanel has a Spacing property to allow an even spacing between items.

Reference
Source code
最后更新于